나만의 코딩 일지
[HTML/CSS] transform 속성 본문
transform
- html 요소의 형태나 위치 등을 자유롭게 바꿀 수 있는 변형 가능한 값
transform 속성
- translate : 요소를 축을 중심으로 이동에 대한 변환
- 표현 가능한 속성
- translate(x축, y축) : 특정한 위치로 이동
- translateX(x축) : x축만큼 이동
- translateY(y축) : y축만큼 이동
- translateZ(z축) : z축만큼 이동
- translate3d(x, y, z)
- scale : 요소를 축의 중심으로 확대 혹은 축소의 변환
- 표현 가능한 속성
- scale(x축, y축) : 사이즈 확대, 축소 ( 0.9 < 1 < 1.5 )
- scaleX(x축) : x축 값만큼 확대, 축소
- scaleY(y축) : y축 값만큼 확대, 축소
- scaleZ(z축) : y축 값만큼 확대, 축소
- scale3d(x축, y축, z축)
- rotate : 요소를 축의 중심으로 회전화여 변환 (각도 : deg)
- 표현 가능한 속성
- rotate(x축deg, y축deg) : 특정한 값만큼 회전
- rotateX(x축deg) : x축 기점으로 회전
- rotateY(y축deg) : y축 기점으로 회전
- rotateZ(z축deg) : z축 기점으로 회전
- rotate3d(x축deg, y축deg, z축deg)
- skew : 요소를 기울이거나, 왜곡을 부여하여 변환 (각도 : deg)
- 표현 가능한 속성
- skew(x축deg, y축deg) : 특정한 각도를 기울이기, 왜곡
- skewX(x축deg) : x축 기울이기
- skewY(y축deg) : y축 기울이기
- transform-origin : 변환 중심 축을 설정하는 속성(요소의 중심 기점을 변환하는 속성)
- 표현 가능한 속성
-
- 백분율(%), 단어로 입력 가능 - x = left, right, center - y = top, bottom, center
-
- perspective : 3D 효과를 위한 원근감을 표현할 수 있는 속성(원근 효과를 주기 위한 부모 값에 부여), 숫자가 커질수록 멀리서 보는 느낌으로 나타난다.
matrix : perspective를 제외한 요소들을 한 번에 적용 가능한 속성
ex) transform : matrix(scaleX, skewX, skewY, scaleY, translateX, translateY);
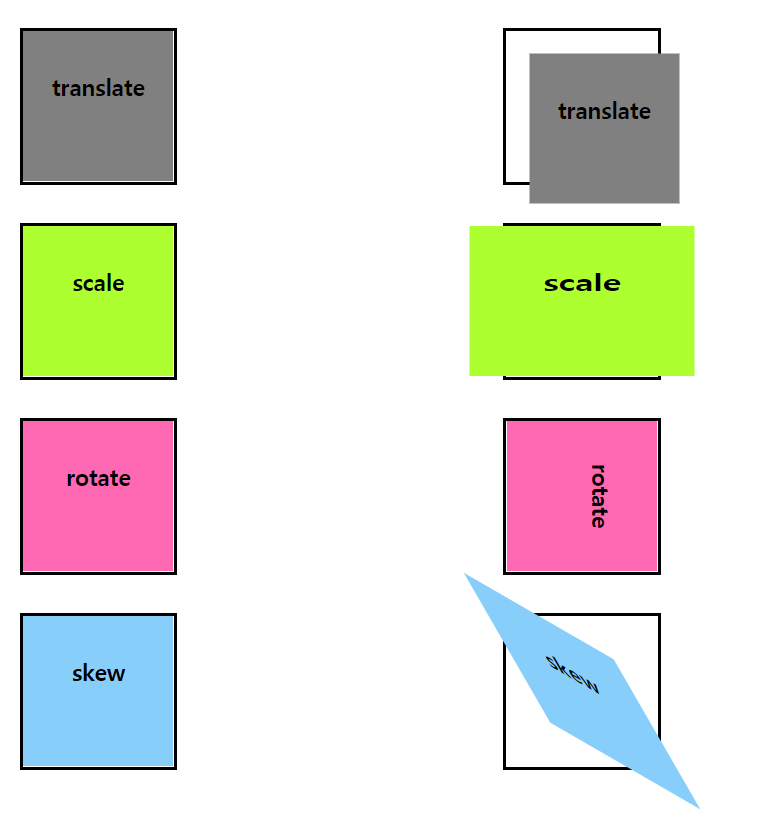
- translate, scale, rotat, skew 사용 예제
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
#div {
border: 5px solid #000;
width: 200px;
height: 200px;
margin: 50px;
}
.translate {
width: 200px;
height: 200px;
font-size: 30px;
font-weight: 900;
text-align: center;
line-height: 150px;
background-color: gray;
}
.translate:hover {
transition-duration: 0.5s;
transform: translate(30px, 30px);
}
.scale {
width: 200px;
height: 200px;
font-size: 30px;
font-weight: 900;
text-align: center;
line-height: 150px;
background-color: greenyellow;
}
.scale:hover {
transition-duration: 0.5s;
transform: scaleX(1.5);
}
.rotate {
width: 200px;
height: 200px;
font-size: 30px;
font-weight: 900;
text-align: center;
line-height: 150px;
background-color: hotpink;
}
.rotate:hover {
transition-duration: 0.5s;
transform: rotate(90deg);
}
.skew {
width: 200px;
height: 200px;
font-size: 30px;
font-weight: 900;
text-align: center;
line-height: 150px;
background-color: lightskyblue;
}
.skew:hover {
transition-duration: 0.5s;
transform: skew(30deg, 30deg);
}
</style>
</head>
<body>
<div id="div">
<div class="translate">
translate
</div>
</div>
<div id="div">
<div class="scale">
scale
</div>
</div>
<div id="div">
<div class="rotate">
rotate
</div>
</div>
<div id="div">
<div class="skew">
skew
</div>
</div>
</body>
왼쪽 -> transform 사용 전 오른쪽 -> transform 사용 후
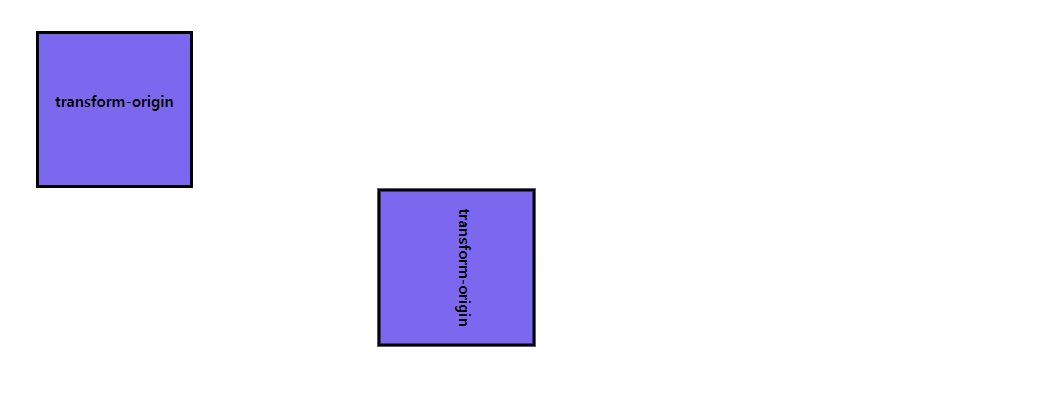
- transform-origin
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
section{
width:200px;
height: 200px;
border: 5px solid #000;
background-color:mediumslateblue;
margin:50px;
transform-origin: left bottom;
}
div{
font-size:20px;
text-align:center;
line-height: 180px;
font-weight: 900;
}
section:hover{
transition-duration: 0.5s;
transform:rotate(90deg)
}
</style>
</head>
<body>
<section>
<div>transform-origin</div>
</section>
</body>
위에 그림에서 왼쪽 박스가 오른쪽 박스처럼 결과가 나오는 예시이다. transform-origin은 요소의 중심 기점을 변환하는 것으로 rotate 속성과같이 사용했기 때문에 회전을 하면서 중심 기점이 변한 걸 알 수 있다.
'HTML' 카테고리의 다른 글
| [HTML/CSS] animation(애니메이션 속성) (0) | 2022.06.28 |
|---|---|
| [HTML/CSS] transition 속성 (0) | 2022.06.27 |
| [HTML/CSS] 위치 속성(position, z-index) (0) | 2022.06.27 |
| [HTML/CSS] 웹 폰트 (0) | 2022.06.27 |
| [HTML/CSS] form 태그 속성 (0) | 2022.06.27 |




