나만의 코딩 일지
[HTML/CSS] 기본 구조 본문
CSS
CSS란 각 요소들이 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어로, 홈페이지의 스타일 즉 디자인 요소를 담당한다.
CSS 기본 구조
- 외부 스타일 시트(External style sheet)
- 외부에 작성된 .CSS 문서 즉 스타일 시트 파일을 연결하여 적용하는 방법
<head>
<link rel="stylesheet" href="/examples/media/expand_style.css">
</head>- 내부 스타일 시트(Internal style sheet)
- 태그에<style>태그를 사용하여 CSS 스타일을 적용하는 방법
<head>
<style>
body{ background-color: lightyellow; }
</style>
</head> - 인라인 스타일(Inline style}
- HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법 (실무에서는 권장하지 않음)
<h1 style="color:green">선택자
특정한 요소를 선택 해주는 것 -> 선택자라는 것을 통해 특정 요소들을 선택하여 스타일을 적용
전체 선택자
- */ html 등장하는 모든 형태를 선택하는 선택자(초기화, 기본 설정값)
<!--사용 방법-->
<head>
<style>
*{
내용....
}
</style>
</head>
<body>
태그 내용...
</body><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
color:dodgerblue;
}
</style>
</head>
<body>
<h1>전체 선택자</h1>
<p>html 내에 등장하는 모든 형태를 선택하는 선택자.(초기화, 기본 설정값)</p>
</body>
태그 선택자
- h1, h2, p, a, img... / html 내에 등장하는 특정한 태그를 선택하는 선택자.
<!--사용 방법-->
<head>
<style>
특정 태그{
내용....
}
</style>
</head>
<body>
<특정 태그>내용</특정 태그>
</body><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
color: coral; /*글자색 부여: 단어, 컬러 코드(hex)*/
}
p{
color:cornflowerblue;
}
</style>
</head>
<body>
<h1>태그 선택자</h1>
<p>h1,h2,p,a,img.../ html 내에 등장하는 특정한 태그를 선택하는 선택자.</p>
</body> 
아이디 선택자
- id / 특정한 이름을 부여하는 선택자
- 본문(id="name") / 스타일(#아이디 이름)
- html 화면 내에서 하나의 이름으로 한 번만 사용 가능
- 주로 큰 단락, 부모에서 사용
- 위치 이동, 이름 등
<!--사용 방법-->
<head>
<style>
#아이디 이름{
내용....
}
</style>
</head>
<body>
<태그 id="아이디 이름">내용</태그>
</body> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#aa{
color:firebrick;
}
</style>
</head>
<body>
<h1 id="aa">아이디 선택자</h1> <!--특정한 이름을 부여하는 선택자-->
<p>
: 본문(id="name") / 스타일(#) <br/>
특정한 이름을 부여하여 선택하는 선택자로, html 화면 내에서 하나의 이름으로 한 번만 사용 가능!
주로 큰 단락, 부모에서 사용, 위치이동, 이름
</p>
</body> 
클래스 선택자
- 본문(class="name") / 스타일(.클래스 이름)
- 특정한 이름을 부여하여 선택하는 선택자
- html 화면 내에서 하나의 이름으로 여러 군데 여러 번 사용 가능
- 주로 작은 요소, 작은 단락, 변화가 잦을 스타일에서 사용
<!--사용 방법-->
<head>
<style>
.클래스 이름{
내용....
}
</style>
</head>
<body>
<태그 class="클래스 이름">내용</태그>
</body> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cc{
color:seagreen;
}
</style>
</head>
<body>
<h1 class="cc">클래스 선택자</h1>
<p style="color:blue">
: 본문(class="name") / 스타일(.) <br/>
특정한 이름을 부여하여 선택하는 선택자로, html 화면 내에서 하나의 이름으로 여러군데 여러 번 사용가능 <br/>
주로 작은 요소, 작은 단락, 변화가 잦을 스타일
</p>
</body>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cc{
color:blue;
}
</style>
</head>
<body>
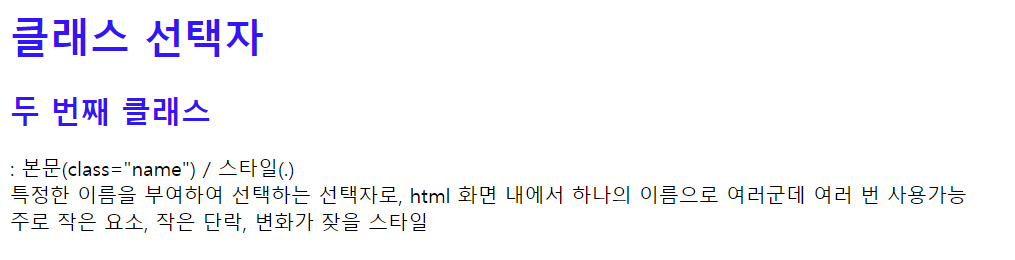
<h1 class="cc">클래스 선택자</h1>
<h2 class="cc">두 번째 클래스</h2>
<p>
: 본문(class="name") / 스타일(.) <br/>
특정한 이름을 부여하여 선택하는 선택자로, html 화면 내에서 하나의 이름으로 여러군데 여러 번 사용가능 <br/>
주로 작은 요소, 작은 단락, 변화가 잦을 스타일
</p>
</body>
하나의 클래스 이름으로 여러 개의 스타일 설정 가능하다.
'HTML' 카테고리의 다른 글
| [HTML/CSS] 글자 관련 속성, 배경 관련 속성 (0) | 2022.06.27 |
|---|---|
| [HTML/CSS] 기본 속성 (0) | 2022.06.25 |
| [HTML/CSS] img 태그와 a 태그 (0) | 2022.06.25 |
| [HTML/CSS] 글자를 꾸며주는 태그들 (0) | 2022.06.25 |
| [HTML/CSS] 기초 태그 사용법 (0) | 2022.06.25 |




